How to separate the "ion-side-menu-content" and "ion-side-menu" to two diff html file? - ionic-v1 - Ionic Forum

Full Stack Web Development: The Comprehensive Guide (Rheinwerk Computing): Philip Ackermann: 9781493224371: Amazon.com: Books

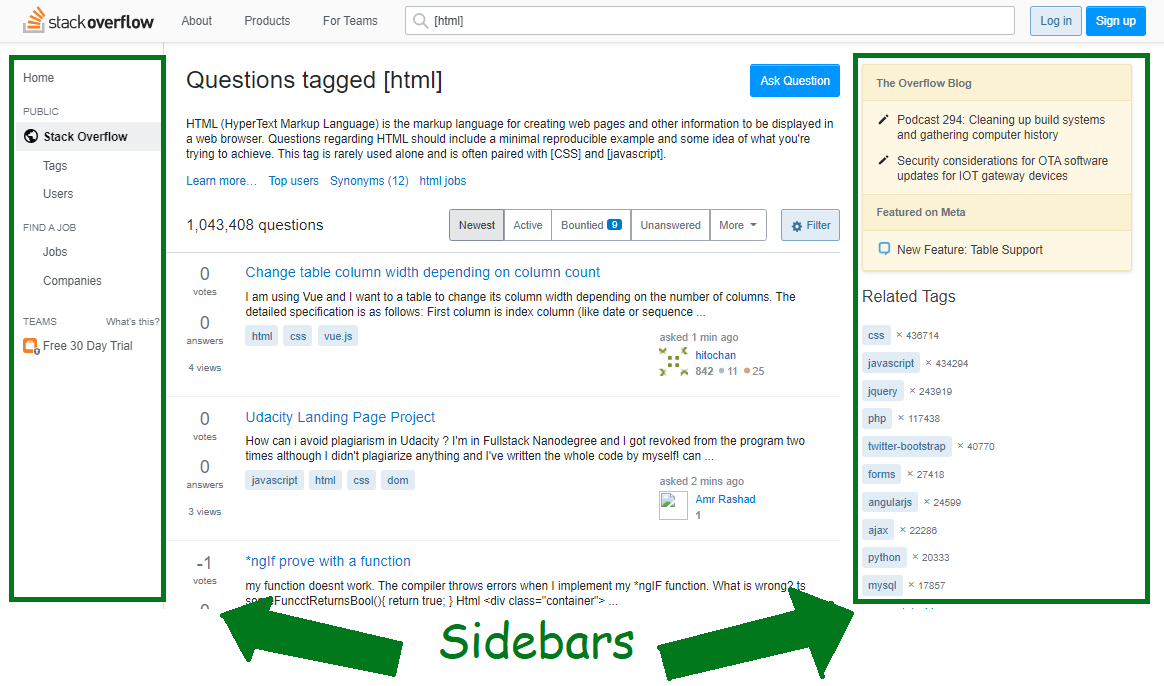
Slider with right hand side off page? - HTML & CSS - SitePoint Forums | Web Development & Design Community